ПИСЪЦИ
Тенденциите в дизайна през 2017-а година
Редактор : / 2640 Прочита 0 Коментара

След успеха на прогнозата им за вече изминалата 2016 г., която набра голяма популярност, от Milo Themes решават да направят такава и за настоящата 2017-а. Ето кои са елементите и практиките, които ще преобладават в уеб и графичния дизайн тази година:
1. Комбинация от принципите на Flat и Material Design
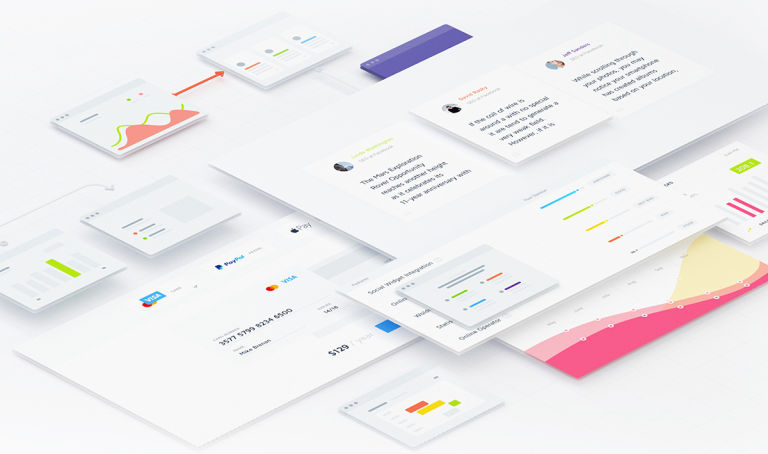
През изминалите няколко години Flat Design похватите изцяло господстваха на пазара, но сега, под влиянието на принципите на Material Design, получаваме още по-голямо разнообразие на изразните средства. Този преход започва с използването на едва доловими сенки при различните елементи. Flat подходът няма да изчезне, а просто ще бъде обогатен. Използването на деликатни сенки добавя дълбочина и детайлност в цялостния облик на даден уебсайт или изображение. Тази тенденция определено ще продължи да бъде водеща и през настоящата година.
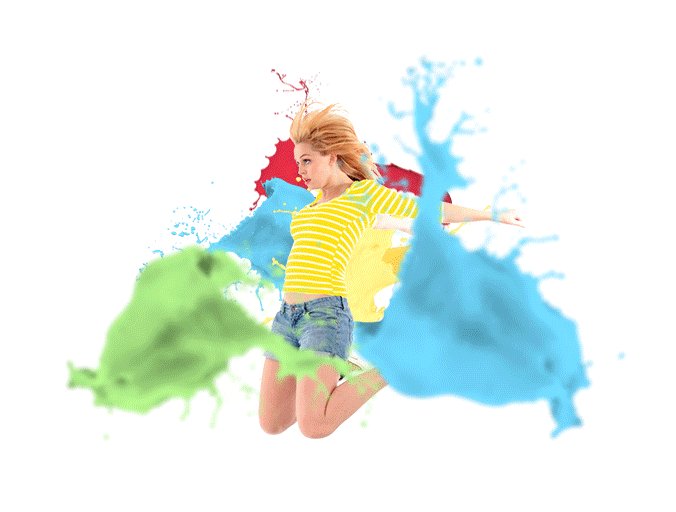
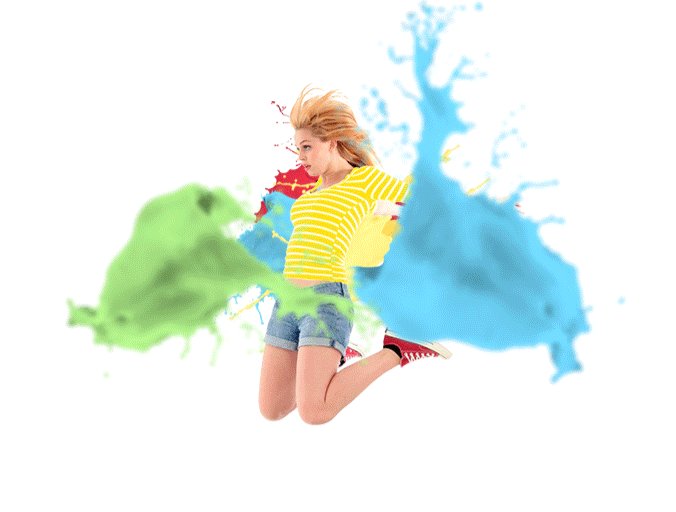
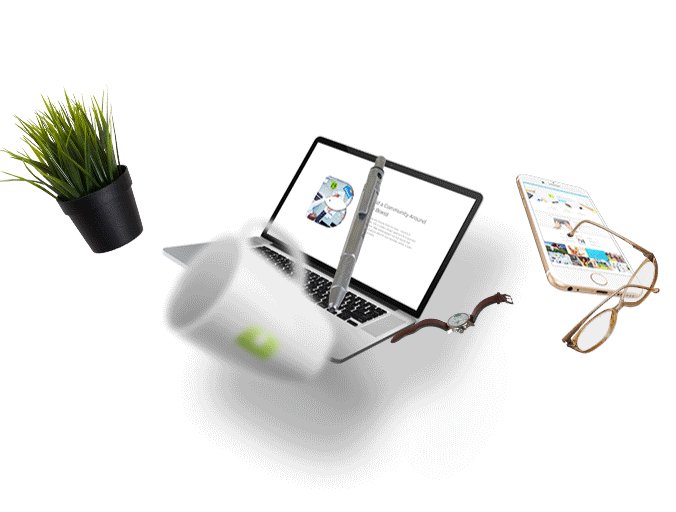
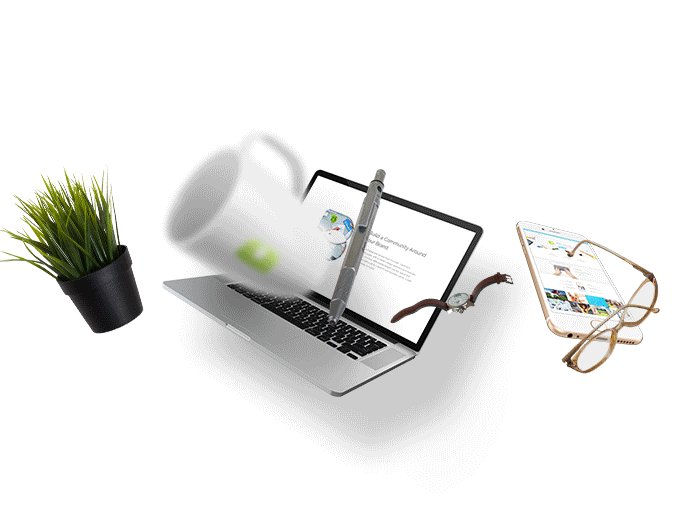
2. Използване на кинемаграфии
Кинемаграфиите не са обикновените анимирани .gif картинки, които сме свикнали да виждаме всеки ден в интернет пространството. Те са статични изображения, в които се движат само някои елементи. По този начин една обикновена снимка започва да изглежда доста по-реалистично.


Твоите любими заглавия в /market.dir.bg

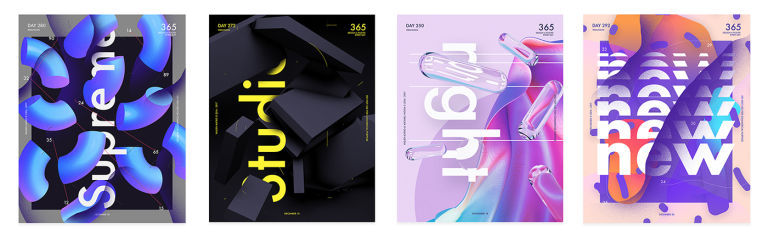
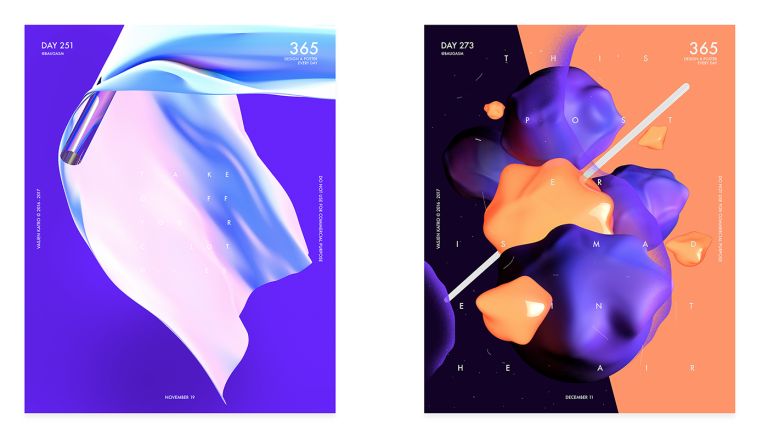
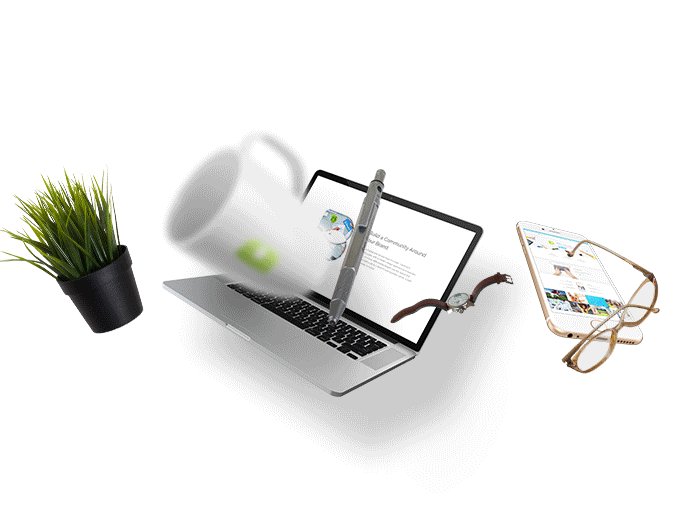
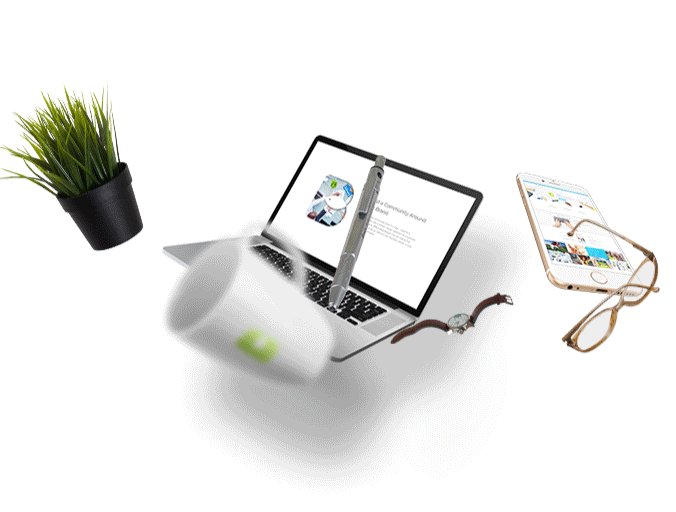
3. Повече 3D изображения
3D технологиите все повече навлизат в ежедневието ни и графичният дизайн е сфера, която също няма да бъде подмината от тенденцията за все по-честото им използване.
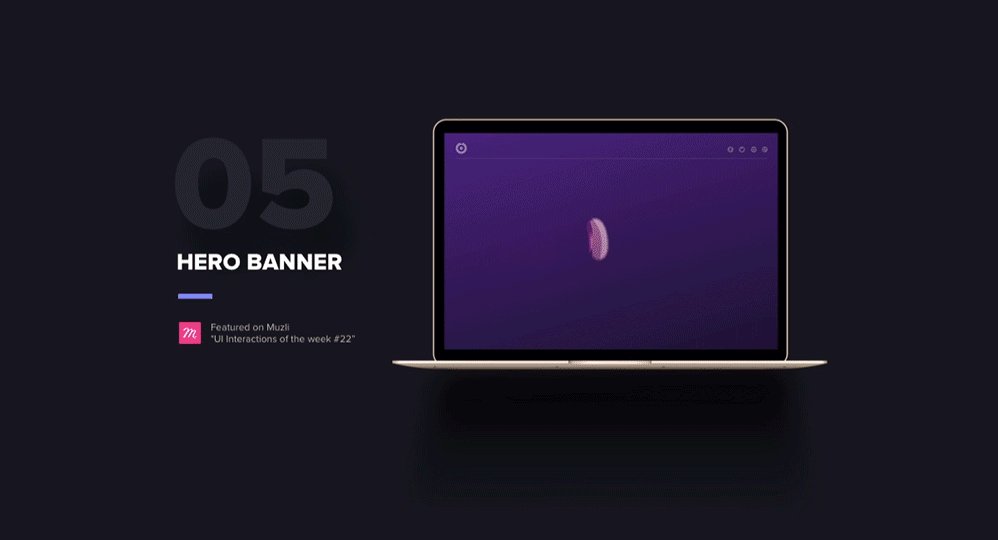
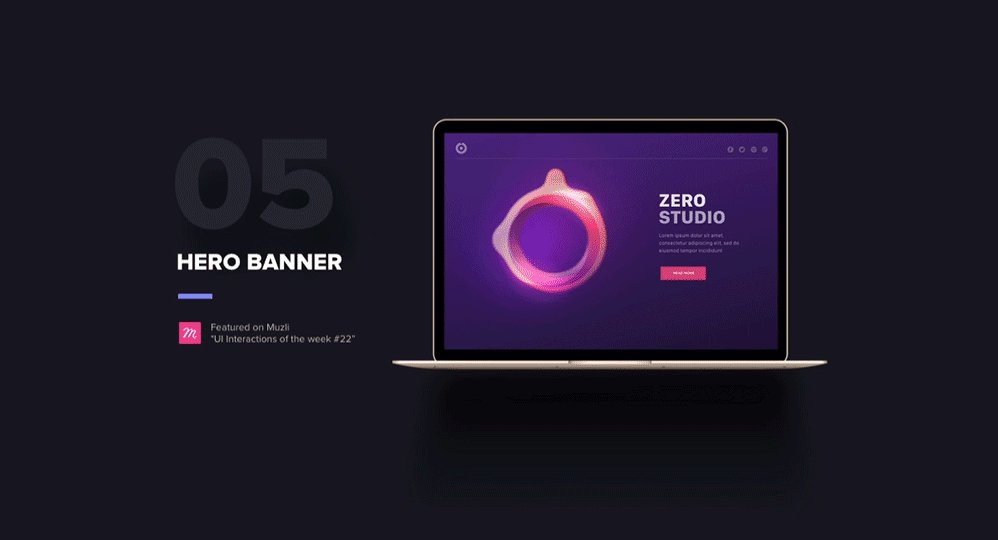
4. Анимация
Анимираните изображения засилват своето присъствие в уеб дизайна под формата на видео, .gif, SVG, WebGL или CSS. Те бяха един от най-използваните похвати през изминалата година, така че не се колебайте смело да ги използвате и през настоящата.




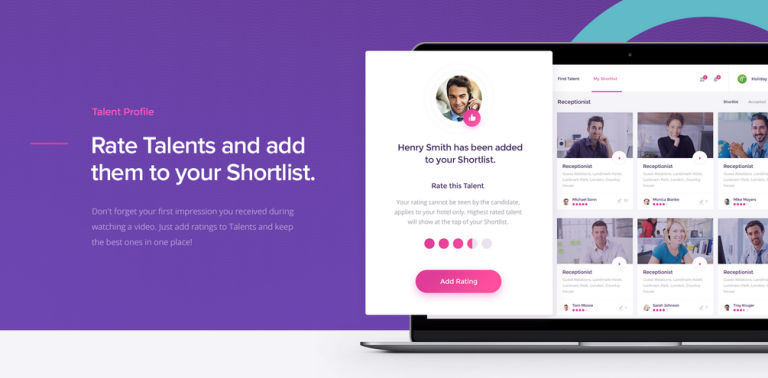
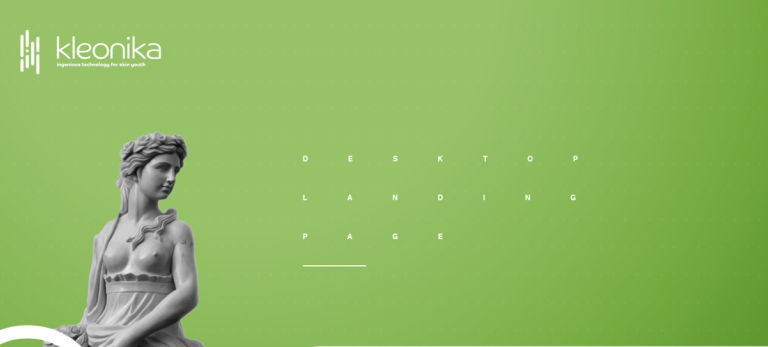
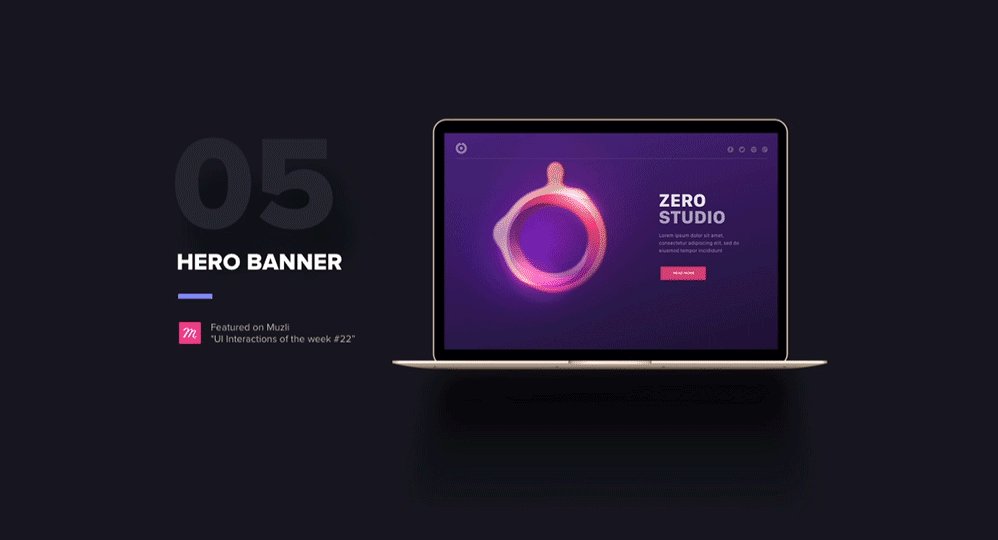
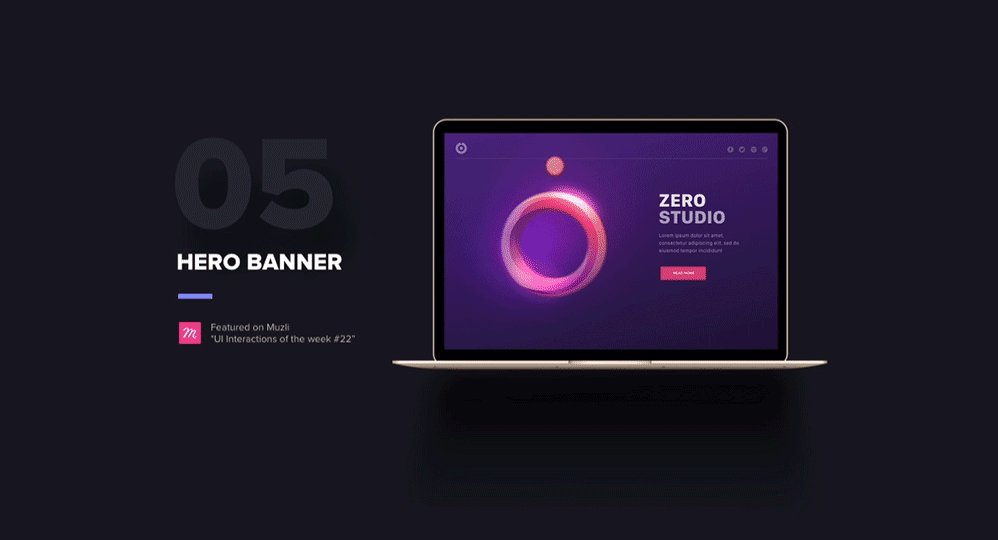
5. Лендинг страници
През 2017-а ще станем свидетели на все по-честото им използване, тъй като лендинг страниците имат огромен потенциал от маркетингова гледна точка, а също така са и по-полезни по отношение на таргетирането на потребилите.
6. Геометрични форми, патерни, линии и кръгове
Тази тенденция води началото си от 2016 г. и със сигурност ще се задържи. Веднага можете да придадете на даден уебсайт повече автентичност само като добавите в него няколко модерно изглеждащи геометрични фигури, било то под формата на flat изображение или пък с лека сянка.
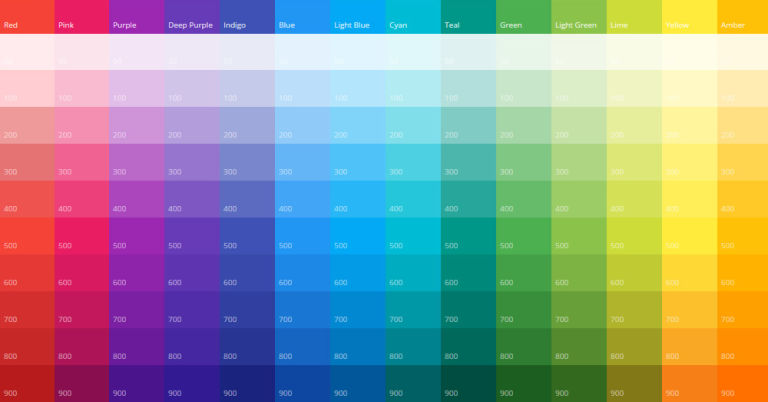
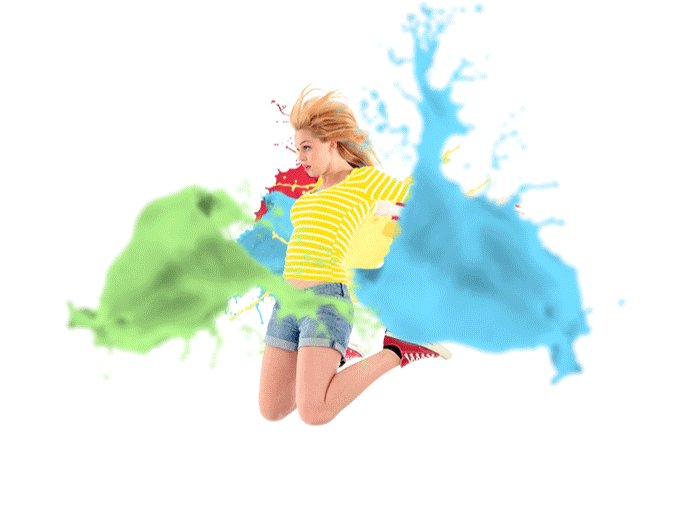
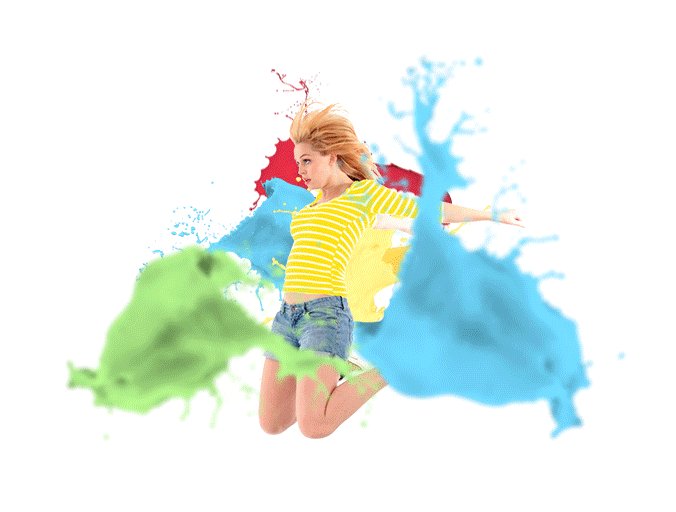
7. Ярки цветове
Смелото използване на наситени, ярки цветове определено ще ви помогне по-добре да отправите посланието си към потребителя, а освен това те много сполучливо се съчетават с Flat и Material Design концепциите. Един добър ориентир,който можете да използвате, например, е тази цветовата палитра, предоставена от Google.
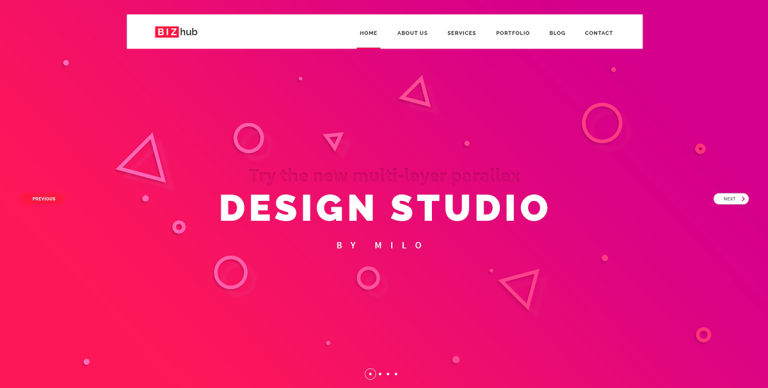
8. Използване на паралакс скролиране
Няма съмнение, че този подход ще внесе неповторим облик на вашия уебсайт, независимо дали за постигането на паралакс ефекта ще използвате многослоен подход или видео.


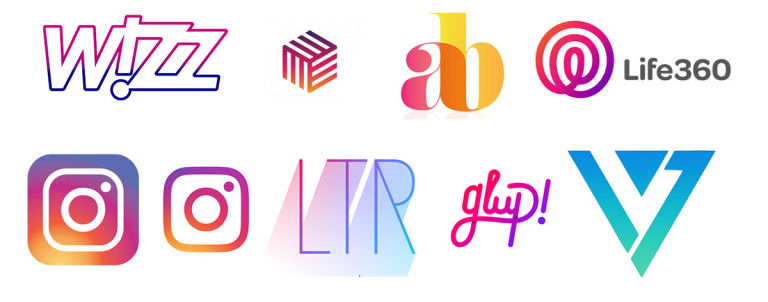
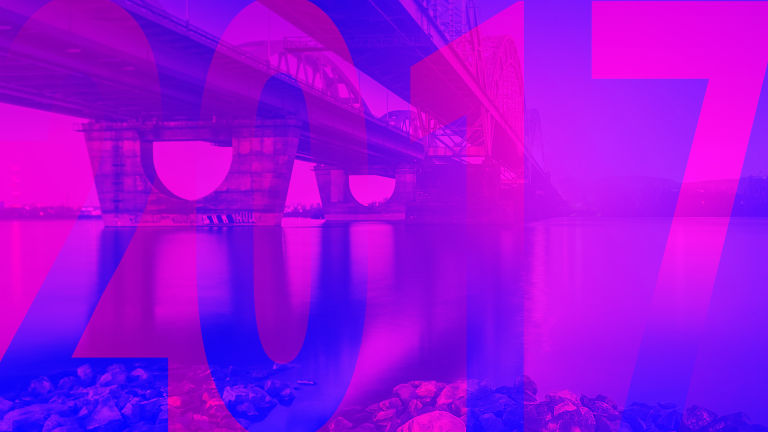
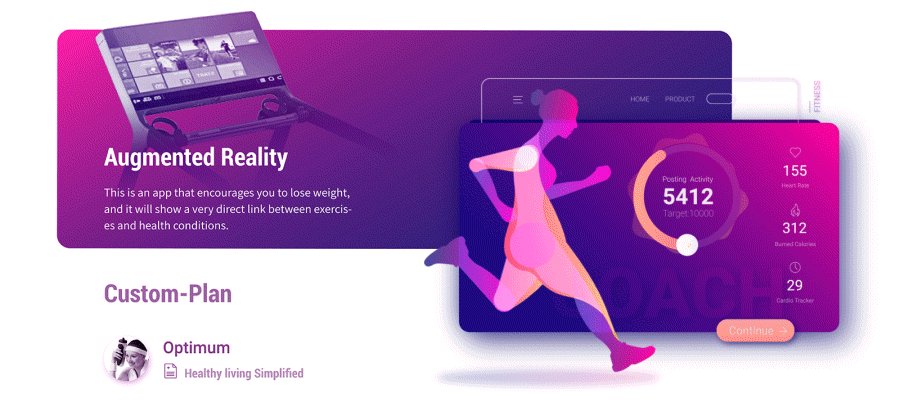
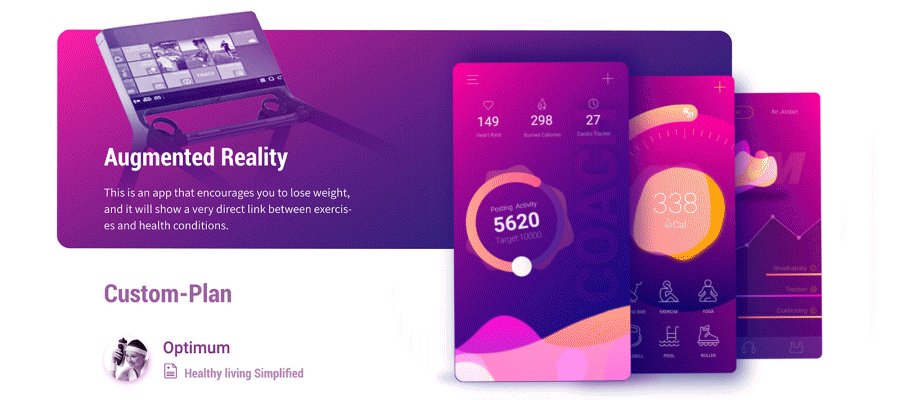
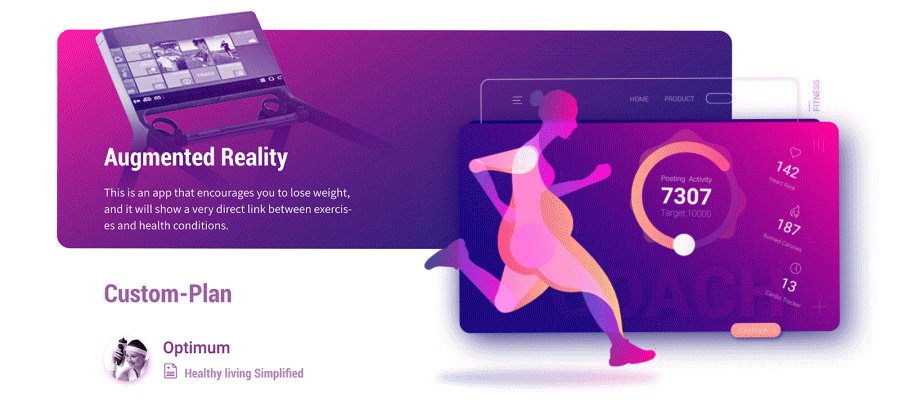
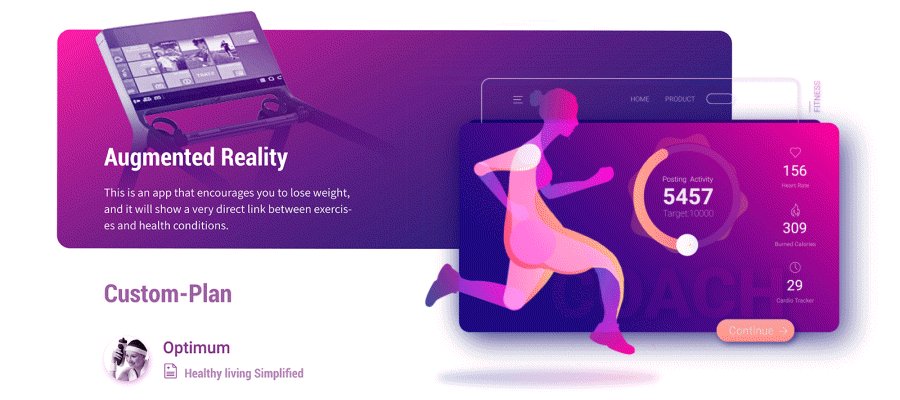
9. Градиентни цветове
В момента тази тенденция е изключително силно застъпена почти навсякъде. През 2016-а големи компании като Instagram решиха да променят логата си и, вместо да използват един цвят, преминаха към градиенти от няколко цвята.
10. Риспонсив дизайн
В момента, когато хората сърфират из мрежата, те използват най-вече смартфоните или таблетите си, а все по-рядко за тази цел им служи настолния компютър и процентите в полза на мобилните устройства ще продължат да се покачват. Всеки уебсайт, който е неглижирал този факт, очевидно се нуждае от спешен редизайн!

11. Персонализирани изображения и илюстрации
Въпреки че платените stock изображения все още се използват масово, персонализираните илюстрации навлизат все по-смело, а причината е, че чрез тях получаваме неповторим облик на нашия уебсайт или рекламни материали, който потребителите със сигурност ще запомнят.
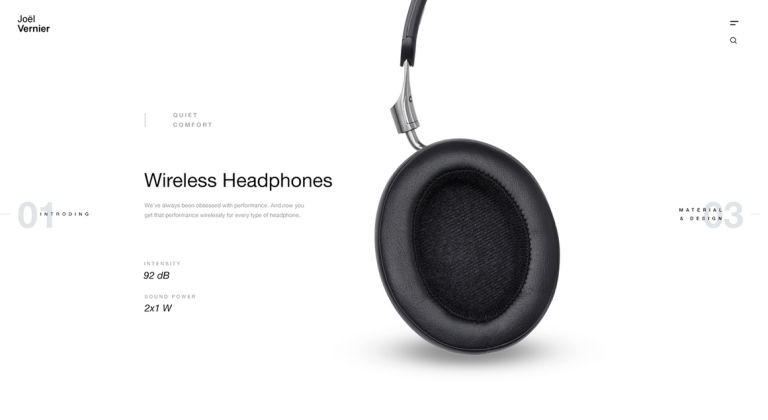
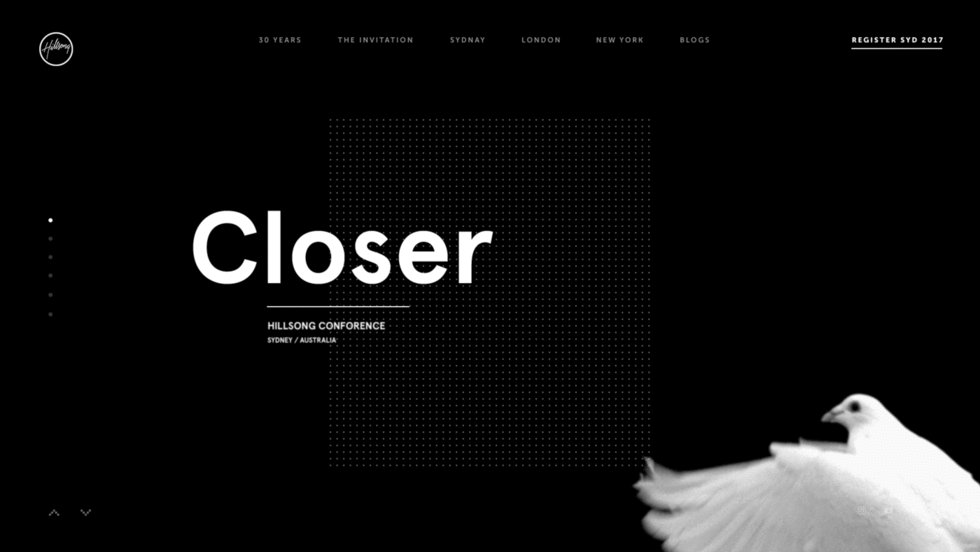
12. Креативно използване на негативното пространство
В предишните години уеб дизайнът беше фокусиран върху използването на колони и така наречените гридове, които задължително изискваха уеднаквеност на формата и големината. През 2016 г. видяхме едно съвсем целенасочено бягство от това правило чрез използването на различни по размери колони и елементи, които да придадат по-модерен вид на уебсайтовете.
13. Разказването на истории
Все повече сайтове започват да използват този похват като средство да задържат потребителите на страницата си. Добре разказаната история има по-голям потенциал в това отношение в сравнение със сухо поднесената информация.
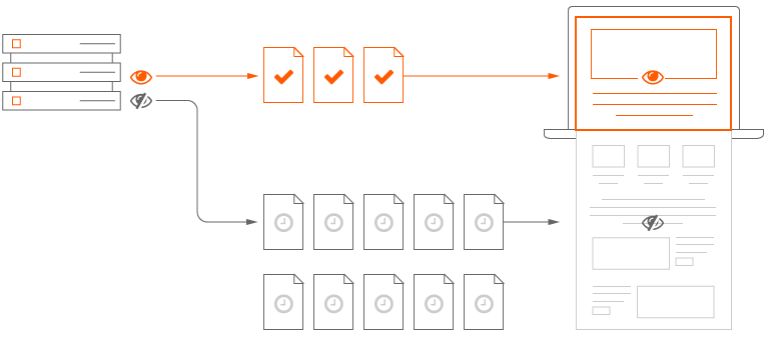
14. Принципът "lazy loading"
Той е полезно средство най-вече при сайтове с голямо съдържание и страници, изискващи дълго или безкрайно скролване. В тези случаи е най-добре да се зареждат само онези изображения и информация, които потребителят вижда в момента, а останалите, които не са във видимата част на устройството, се зареждат чак при скрол.
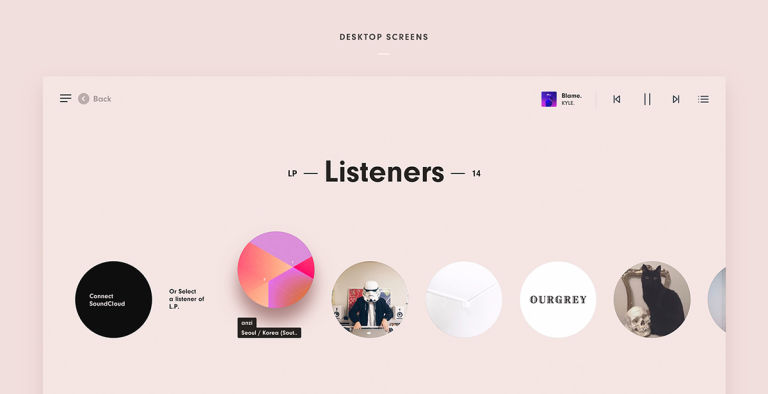
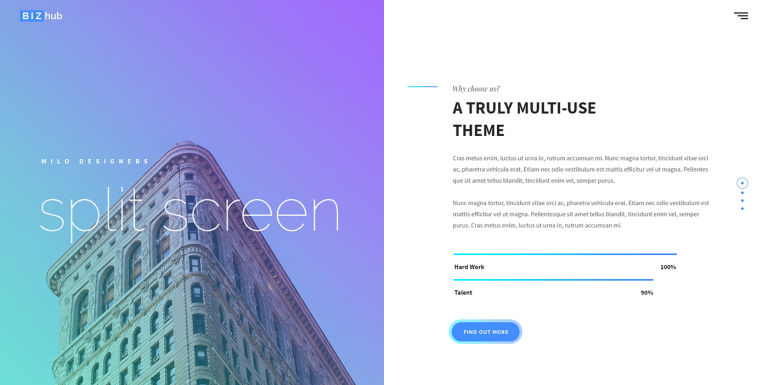
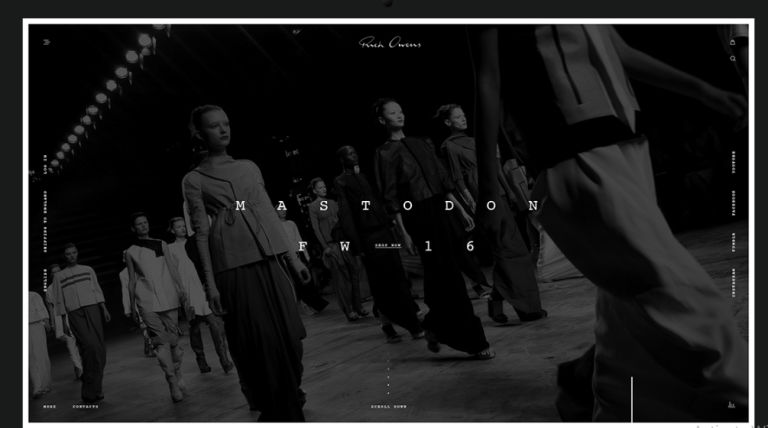
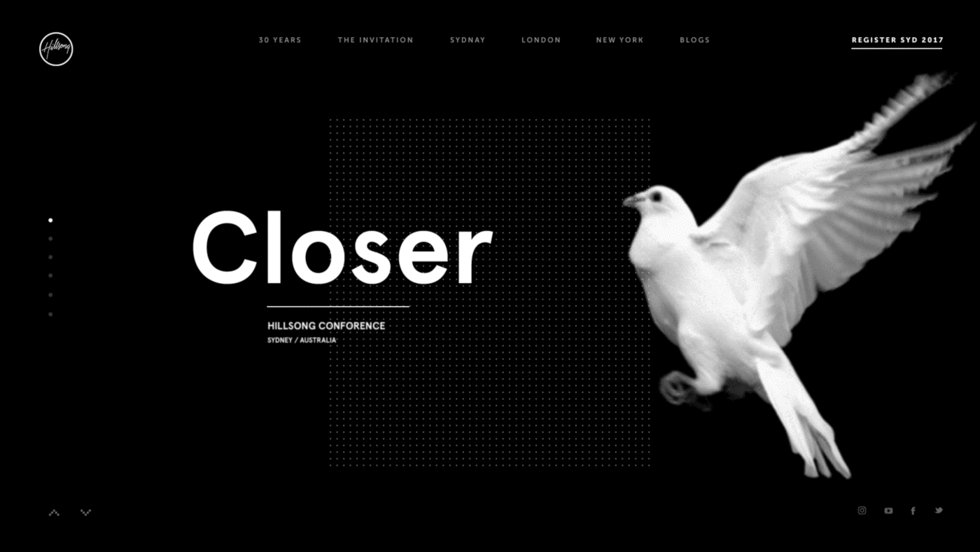
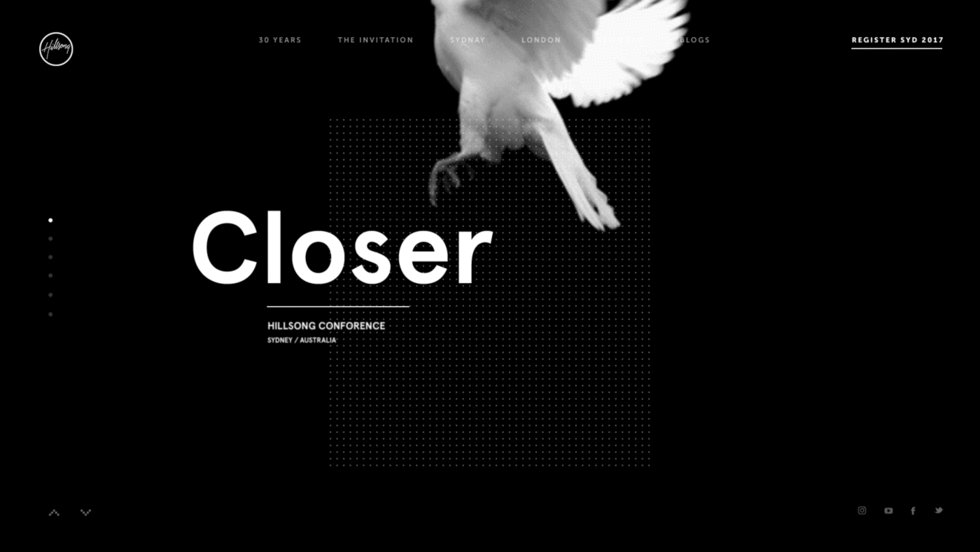
15. Разделяне на екрана
Разделянето на екрана и съдържанието в него на две половини е също популярна в момента тенденция и има за цел едновременно да представи на потребителя две еднакви по значимост послания. За пръв път тя се появява през 2015 г., но е много вероятно през 2017-а да я виждаме още по-често.
16. Контактни и други форми, разположени на цял екран
Това елиминира нуждата от преминаването към отделна страница в даден уебсайт за случаите, в които искаме да попълним контактна форма или да се абонираме за нечий бюлетин, например.
17. Видео
Наличието на видео съдържание в уебсайтовете постоянно се увеличава и потребителите стават все по-взискателни към качеството на показвания материал. Видео клиповете могат да показват някакъв продукт като в този случай те са най-често кратки и се повтарят циклично, но могат да бъдат и по-дълги (ако да кажем става дума за нова филмова продукция) и по този начин да въвлекат зрителя в сюжета на конкретната история.

18. Скрити навигационни менюта
Така нареченото "хамбургер меню" предизвиква много спорове, защото голяма част от потребителите се оплакват, че трудно го откриват, но е факт, че то няма да излезе от употреба - даже напротив. Така че, искат или не, най-вероятно на хората ще им се наложи да свикнат с него.
19. Внимание към дребните детайли
Дали ще става дума за малки навигационни елементи или лога, завъртяни под ъгъл, "заиграването" с дребните детайли е доста нашумяла в момента практика, така че ако искате добре да си свършите работата обръщайте им внимание.
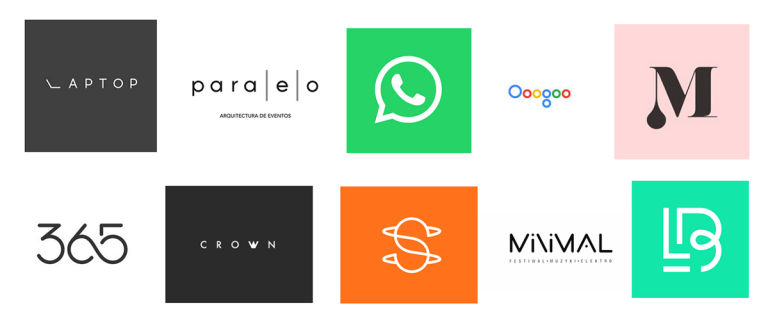
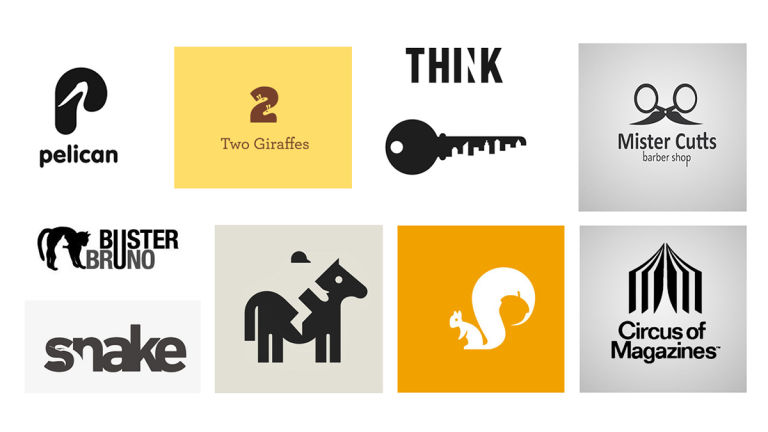
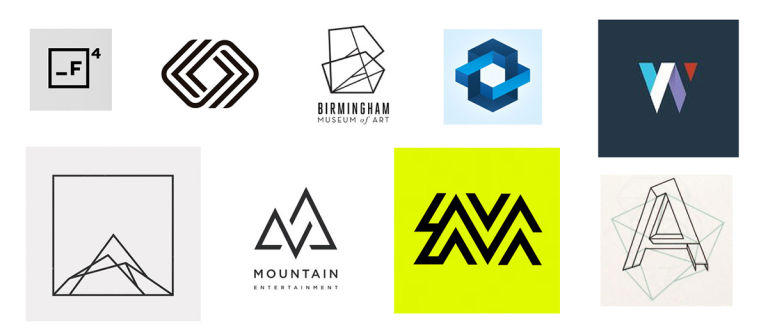
20. Тенденции при дизайна на лога
При логата компаниите ще залагат на практики като запазване на минималистичното усещане, използване на ръчно рисуваната типография или на шрифтове, които изглеждат по този начин. В употреба ще влязат и негативното пространство, геометричните фигури, изрязването на част от буквите, ретро изображенията, анимирането на логата, различни патерни, преливащи цветове, илюстративни елементи, както и съчетаването на букви със снимки.


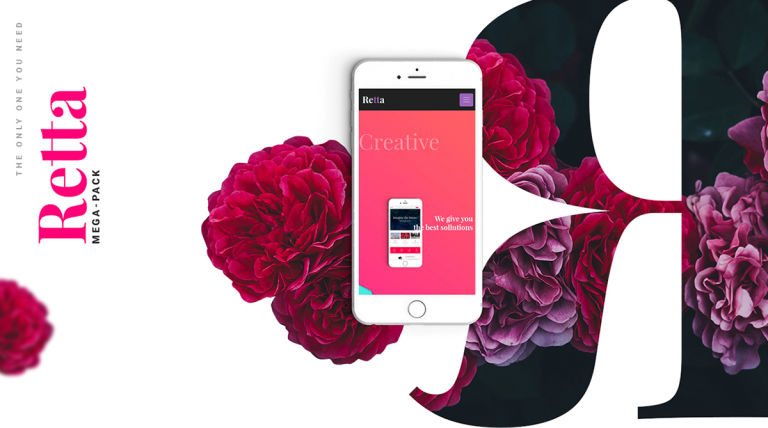
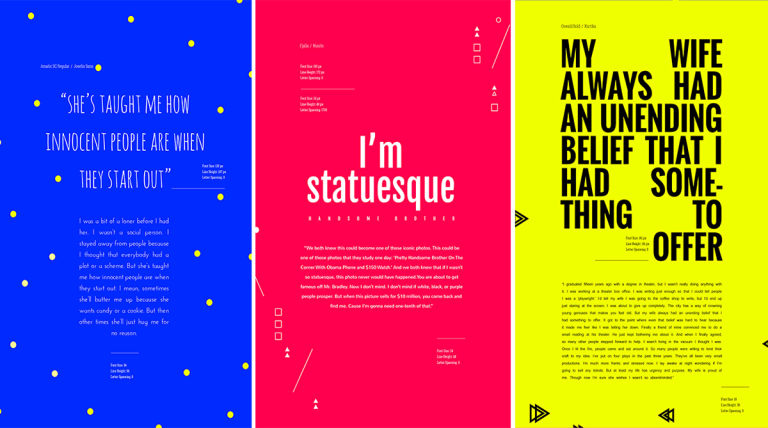
22. Типография
Тази година на мода ще са както огромните, така и малките размери при използването на шрифтовете, употребата на градиентите и принципите на визуалната йерархия. Ще присъстват и анимираните надписи, съчетаването на букви и фотография, геометричните фигури и комбинациите между различни шрифтове.